Side Loading
Side Loading
This page will help you get started with side loading an add-on into eLab. A prerequisite to side loading is that you have gone through the [Getting Started] (https://developer.elabnext.com/docs/getting-started) setup. Completing the Getting Started set up will ensure you have everything correctly configured to complete the following steps.
Side Loading of an example add-on
The example add-on used in this example can be found here.
- Move to your add-on development working directory on the local computer
- Place the example add-on file in this working directory
- Double click the created SDK-server.bat file. The command prompt will open confirming that the http server is running. Note that the server is serving over https and that the web addresses now start with https.
$ http-server -S -C "cert.pem" -o -p 8443 Starting up http-server, serving ./ Available on: https://your.external.ip.adress:8443 https://192.168.1.33:8443 https://127.0.0.1:8443 Hit CTRL-C to stop the server
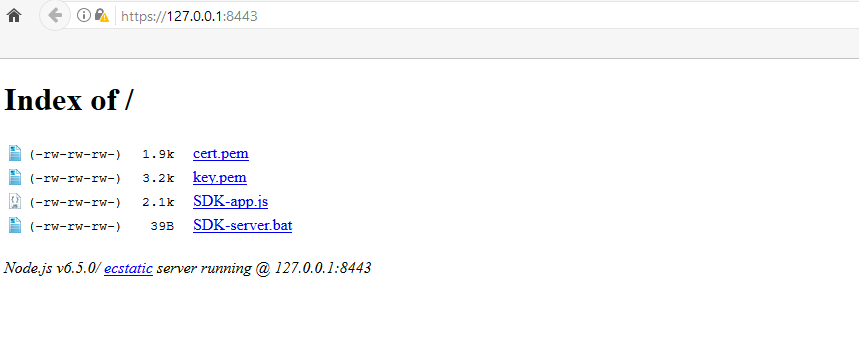
Secondly, your default browser will open a window displaying the content of the folder you created including the example add-on script file.

- Click on the example add-on script in the web browser to open it in your browser. Note: this step is also needed for eLAB to load the file. So always first click the hosted file in the browser before trying to include it in the developer environment.

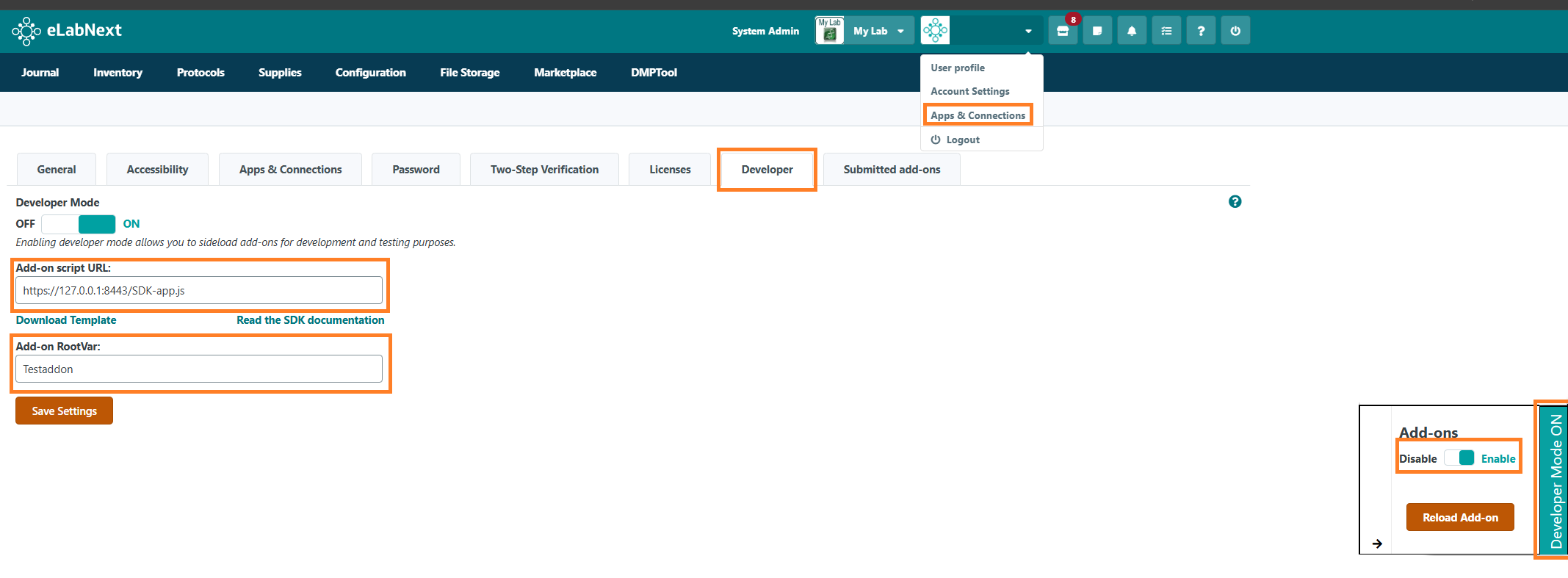
- Copy the URL in the address bar and paste it in the script URL in the developer tab of your Developer account. Add your add-on RootVar (if you are unclear what the RootVar is, please see the following Side-load add-on setup chapter) to the designated field, and ensure that add-ons are enabled in the Developer Mode ON. When everything has been set correctly, click Save Settings.

- The example add-on should initialize showing the following pop-up window. If this does not show, use the reload add-on button.

You have now successfully side-loaded an add-on. This same process can also be used to side-load your own add-ons or to test one of the other example add-ons like Registering for a Samples Bulk Action or Button for Sample Action.
Side-load add-on setup
When you are ready to start side-loading your own add-on, it is important to understand the key elements that make up an add-on suitable for side-loading. To gain a deeper understanding, refer to the following example code and its description:
Additionally, there are pre-built examples available that can be side-loaded directly. These examples can be found in the Recipes section and are a great starting point for developing your own add-ons through side-loading.
Troubleshooting
| Plug-in file is not loaded | Please make sure the local web server is running (i.e. the command prompt is open) |
| Plug-in file is not loaded | Confirm that developer mode is enabled |
| Opening SDK-server.bat file directly closes the command prompt window | Confirm that opening SDK-app is indeed served over https (step 6) |
Updated 4 months ago