Add-on configuration
Configuration options per add-on
defaultConfiguration
This document describes how to use the Configuration option. This option is used to add configuration options to an add-on. The configuration options are used to make the add-on more flexible and configurable. The configuration options are available on the add-on detail page in the marketplace for users to configure the add-on to their needs.
- The addon configuration will be persistent based on the installation scope of the addon.
- e.g. if the addon installation scope is
USER, settings will be saved on user level. - e.g. if the addon installation scope is
GROUP, settings will be saved on group level.
- e.g. if the addon installation scope is
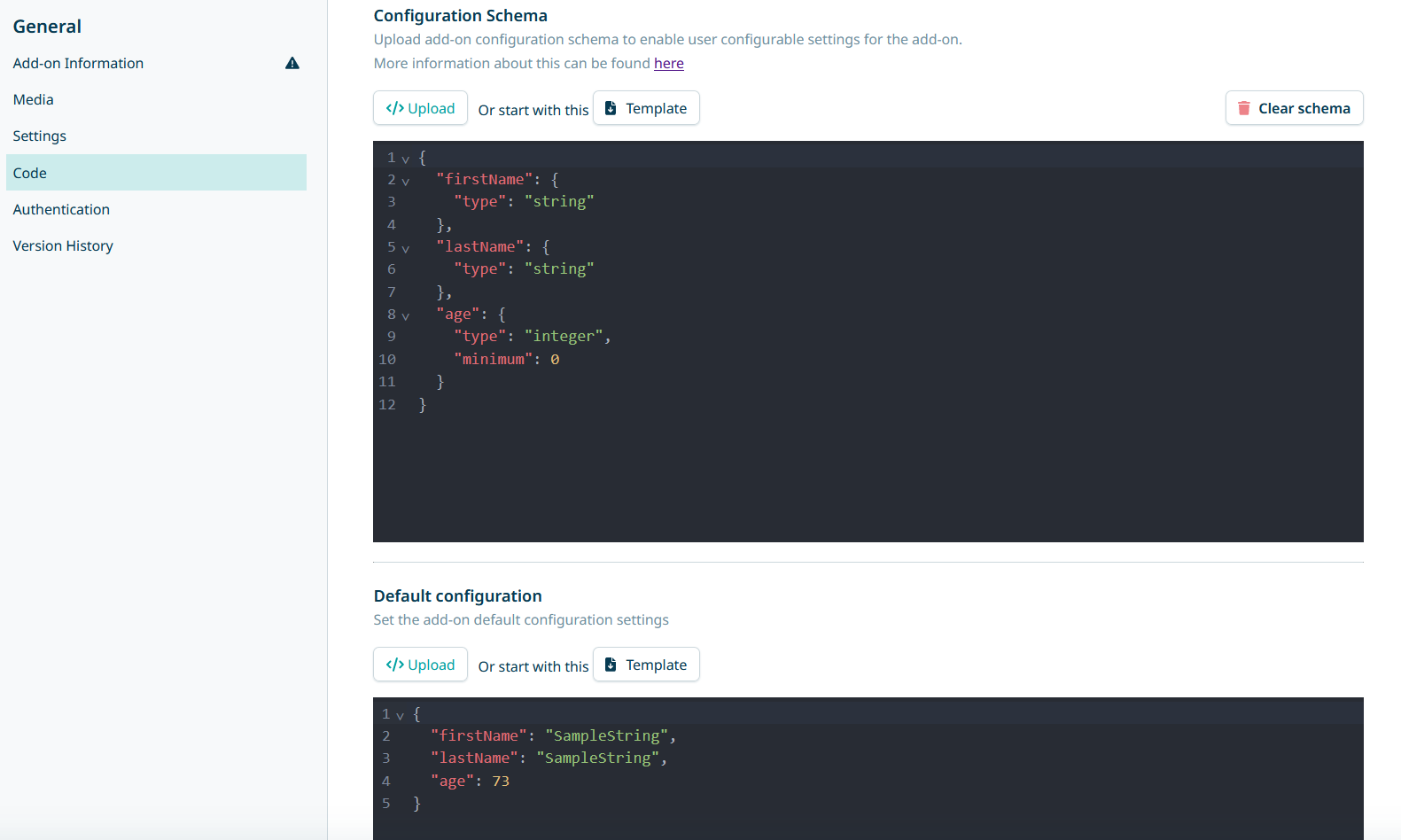
For the Configuration option, we need to set up a configurationSchema (https://json-schema.org/), which will be available via the addon detail page in the marketplace (not yet available during sideloading). This is done through the code section of the add-on detail page in the Developer Platform.

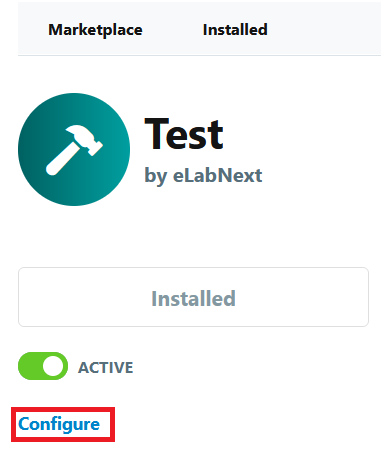
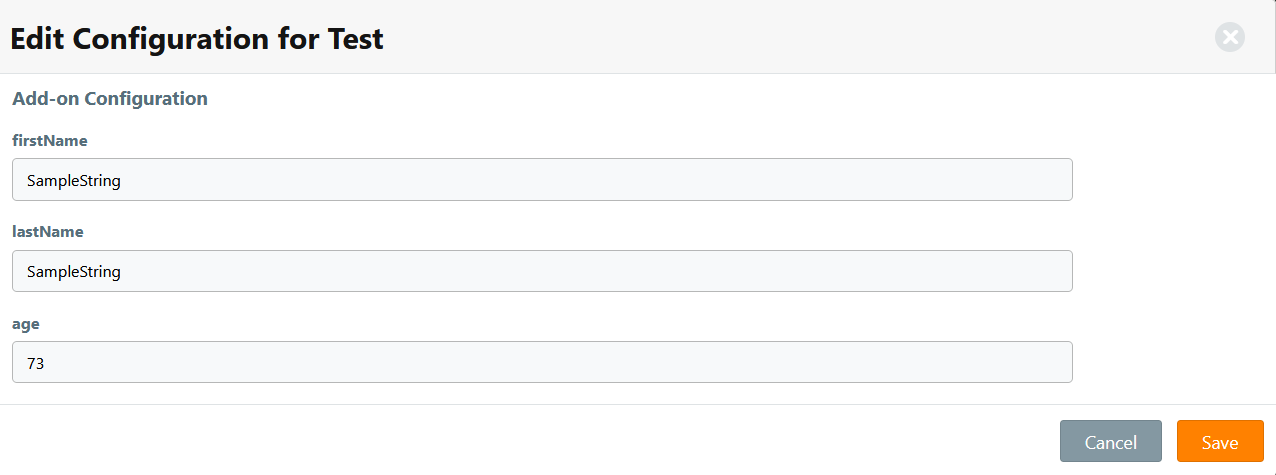
After the configurationSchema is set, the configuration options will be available on the add-on detail page in the marketplace. The user can configure the add-on to their needs.

Users can then set the configuration options to their needs, with the default values being used as a starting point. This configuration will be saved and used when the add-on is used in the eLab environment, allowing the add-on to be more flexible and configurable. A key functionality here is that it can set a user API key or other sensitive information without hardcoding it in the add-on.

As stated earlier, the addon configuration will be persistent after the addon is published within the eLab marketplace. But this means that when using side loading for add-on development, it's not possible to connect the configuration to a specific group/person yet. To mimic a production situation, we can make use of the previous configuration setup that we used.
Changes from previous development
If you have done previous add-on development for eLab, you might have gotten used to the configurationSchema within the add-on code. This has been changed to the current way of setting the configurationSchema in the Developer Platform. This change was made to make the configurationSchema more visible and easier to manage. See the following recipe for how the configurationSchema was previously set in the add-on code and which elements have to be removed from the code and moved to JSON schema in the Developer Platform.
Updated 12 days ago